Yahoo GeoCities (also called as GeoCities) is a web hosting service, at present available only in Japan. It was established in November 1994 by David Bohnett and John Rezner, and was called Beverly Hills Internet (BHI) for a short time. In 1999 GeoCities was acquired by Yahoo!; around then it was the third-most went to site on the World Wide Web. In its unique structure, website clients chose a “city” in which to put their site pages.

Below is the step by step procedure for how to switch you website From GeoCities,
Here we go,
This is what you have to do to move your site to another web host. Note that the following steps are important regardless of the possibility that you are moving to Yahoo’s! Own business web hosting services.
- At first, Get your own Domain name
The main thing to do is to get your own domain name. When you have your own domain name, you will never again be a prisoner of any web host, free or something else. When they close, and close they all will in the long run, everything you need to do is to simply move your domain to another host, and you don’t need to stress over your site evolving URLs (web addresses).
This step is not by any means “obligatory” or anything like that. All things considered, you’ve survived every one of these years on GeoCities without doing it. To be sure, you can just move again to another free web host without a domain name, and use their URL for your webpage. However, consider what will happen if that host closes as well. Yup. You’ll need to experience all the bother once more.
- Download all your website Files
Sign into your GeoCities hosting service control Panel. Click on the “Manage” tab in the control panel. On the page that shows up, click on the “File Manager”. Ensure the “Show” radio catch is chosen, and all the checkboxes close to it for “html”, “gif”, “jpg” and “other” are checked. Click on the”Open File Manager”. A complete list of all the files will show up.
The files that includes names ending with “.html” are your site pages. For every HTML document, each one in turn, perform the following:
- Select that HTML document by putting a check in the container alongside the filename.
- Click on the “Edit” button.
- A page will show up with a big box in the center. The box contains the code for your website page. Click some place inside of that box, select everything in that case and copy it to the clipboard. To do this, snap your right mouse catch while the mouse cursor is in the case. In the menu that shows up, snap “Select All”. At that point right snap your mouse again and select “Copy”.
- Open an ASCII word processor on your PC. For Windows clients, you can do this by running Notepad. (For XP clients, Notepad can be found in the “Adornments” organizer of your “Project Files”. For Vista clients, simply tap the begin menu catch and sort “scratch pad” trailed by the ENTER key.) If you use some other working system, ensure you conjure a genuine ASCII content tool and not a wordprocessor or office suite.
- Paste the content of the clipboard into the proofreader. In case you use Notepad, simply tap the “Edit” menu, also “paste” same in the menu that shows up. Save the file with the same filename that you found in GeoCities file manager. In the event that you don’t know where to save it, make an organizer on your Desktop, call it “site”, and save the file in that folder.
Repeat the same method for the various documents that have names ending with “.html”.
The files with names that end with “.gif”, “.jpg” or “.png” are picture files. To get each of these photos, check the case close to the filename, and click the “View” link on the same line. The photo will show up in your web program. Save the photo on your PC. One way to do this is to tap the “File” menu in your program, followed by the “View As” thing in the menu that shows up. At that point supply the same filename that you found in the GeoCities File Manager for that document. Repeat this process for rest of the image files.
When you have finished downloading all the files, search for any subfolders in the File Manager. Subfolders have a file symbol by their names. They ordinarily have no extensions (that is, they don’t have “.html”, “.gif” or anything like that). If you see one or more subfolders in the File Manager, you should click the subfolder name to open it. Another page will stack with a list of documents in that subfolder. Repeat the above procedure with every one of the files in the subfolder, however save them in a subfolder of the same name on your PC. For instance, if you have a subfolder called “pictures” and the file on your Desktop is called “site”, save the files from that organizer into another sub-folder in your “site” index called “pictures”. When you’re finished with the subfolder, click the “Up one level” link to backtrack to your principle site index. Rehash the whole process for each subfolder you see, whether it is in your primary web folder or any subfolder under that.
Are you not able to Find Certain Files? Then check below,
If your website has pictures, however you don’t see any photo files (files ending with “gif”, “jpg” and “png”) in the “File Manager”, it might imply that you’ve made your site using Yahoo’s! PageWizard or PageBuilder (or whatever they call their site manufacturer these days). In such a case, the photos don’t have a place with you yet are the protected innovation of Yahoo!. As said in the article Is It Better to Use an Online Site Builder or a Standalone Web Editor?, this is one of the issues about using online webpage developers to make your site. You wind up with a website with parts that have a place with your web host. When you have to change web has, you are not permitted to take the webpage outline alongside you.
In such a case, if you’ve downloaded the website pages to your PC, those site pages are not finished. They may not appear accurately in a program when you transfer them to your new web host. Your most logical option is to reproduce those pages using an appropriate web editorial manager like Dreamweaver or KompoZer. See the Dreamweaver tutorial videos or the KompoZer tutorial videos for more data on the most proficient method. Since you have a copied of your old website pages on your PC, you can just copy the data from your old page to your new pages without having to reconsider everything. Obviously the configuration and format of your new page will must be revamped starting with no outside help, since Yahoo! claims your old configuration.

While it’s possible for you to save your site pages by simply setting off to your site itself with a program, there are reactions when you do that. When you save in such a way, your saved copys will wind up having all of GeoCities adverts included in it. When you transfer them to your new web have, your page will keep on containing GeoCities adverts and other shrouded labels embedded into your page by their web server.
- Get a New Web Host, Be it Free or Commercial
The following step is to get another web host (clearly).
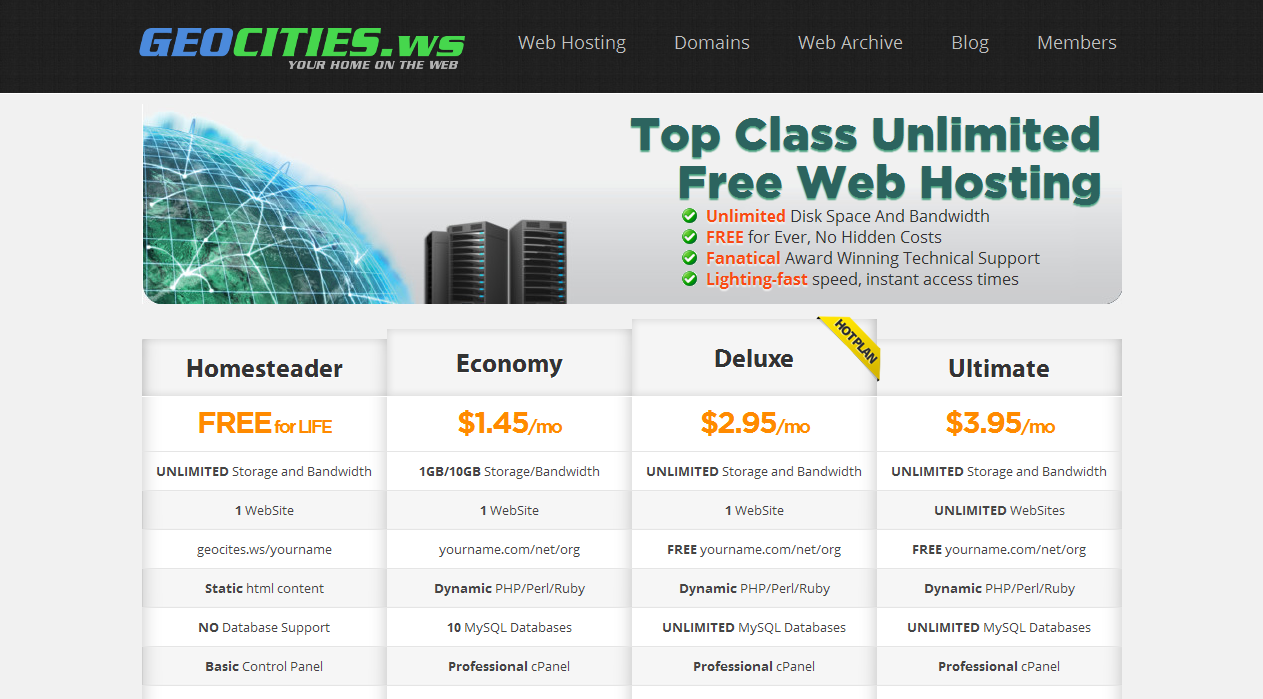
Those searching for business hosts can discover a rundown on the Budget Web Hosting page. For the individuals who are interested, the web host I’m as of now using for thesitewizard.com.
For the free web hosts, if you have your own particular domain name, search for a free web have that gives free area name hosting. Something else, simply look at the changed sorts of free web has on thefreecountry.com. The web hosts are sorted into various pages as per the kind of services they give.
- Update Your Web Pages
Before you republish your website on your new web host, you might need to remove them to remove references to your old URLs (web addresses), if any. If you are not one of the individuals who need to reproduce all your website pages totally (as said above), you can essentially use another editor manager and point them to your current pages. The method for doing it with Dreamweaver and KompoZer can be found in the article How Do I Edit an Existing Site with Dreamweaver, Nvu or KompoZer.

- Publish Your Web Pages on your new Web Host
If you didn’t have to change over or edit your website, however have figured out how to download your whole website, complete with pictures, to your PC, you can just use an extraordinary sort of system, called a FTP customer, to distribute your webpage to your new host.
Related Article: How to Upload a File to your website using FileZilla FTP Client
- Get back and Modify Your Old GeoCities Web Pages
When you have distributed your pages and tried to ensure that your new webpage works, it’s an ideal opportunity to redesign your old GeoCities site page to link to your new site.
There are essentially 2 things that should be completed.
- You should put an extraordinary HTML tag into your old site to indicate your new one. In fact, you are embeddings what is known as a “META invigorate tag”. It fills the accompanying needs:
- Firstly, when your guest reaches your old site page, their web program will naturally divert them to your new site.
- Also, it tells the web search tools that your website page has changed area. Note this is not a decent method for telling internet searchers that your website has moved, however it’s the main path conceivable with Geocities.
- You might likewise need to remove the content from your old website page, and supplant it with a brief notice that your webpage has moved. What’s more, put a connection to your new site on the page. Despite the fact that the META revive tag said above should consequently bring about your guest’s program to stack your new site, it is workable for clients to arrange their programs to restrict the invigorate. A noticeable connection into your new page in such cases will offer those guests some assistance with locating your new page.
The META Refresh tag resembles this.
<meta http-equiv=”refresh” content=”0; URL=http://www.example.com/newpage.html”/>
- The web address (URL) “http://www.example.com/newpage.html” ought to obviously be supplanted by the identical location on your new site. Note that the “0” above is a zero, not the letter “o”.
- You should add such a tag to each and every page on your old GeoCities site. The URL in every tag will obviously be distinctive, contingent upon the area of the comparable page on your new site. You might be enticed to be sluggish, and simply use the URL of your primary page, (for example, “http://www.example.com/”) as the URL for all pages, yet I unequivocally prescribe that you require the push to divert each page to their proportional upgraded rendition on your new site. This is not just accommodating in minimizing the loss of your audiences, who might some way or another think your site is gone on the off chance that they are conveyed to your principle page, yet it might likewise offer the web indexes some assistance with figuring out where every page has moved to and give your new page the same sort of significance your old page had.
Here’s the way by which to include the Meta refresh tag:
- While signed into your GeoCities File Manager, put a check beside the HTML file that you’re altering. Click the “Alter” catch in the File Manager.
- The GeoCities “HTML Editor” will open, with your site page showing up in the huge box in-between the page.
- Put your cursor quickly AFTER the word <head> on the same line. Embed your Meta revive tag there.
- When you’re set, tap the “Save” catch in the GeoCities HTML Editor. You will be come back to the File Manager. Continue to do likewise with the other HTML files.
- If you additionally need to alter your website page to demonstrate an unmistakable connection to your new page, you ought to do it BEFORE you make the above strides. Yes, I said BEFORE. This is on the grounds that the Yahoo! PageBuilder and PageWizard will overwrite any Meta Refresh label you physically embed when you change your site pages. In that capacity, roll out whatever obvious improvements to your website page using whichever strategy you’re used to (whether with the PageBuilder or PageWizard or whatever), then when you’ve completed, embed the Meta Refresh tag with the technique said above.
- If you can’t recollect how to change your site page( (perhaps on the grounds that you’ve since quite a while ago surrendered your site and just recalled that it now that Geocities is shutting), either make sense of it using Yahoo’s! online help, or simply don’t make a big deal about rolling out the noticeable improvements. Rather, simply embed the Meta invigorate tag. It’s not perfect, but rather then, nothing is perfect about the entire circumstance at any rate. Putting the Meta invigorate tag is at any rate superior to doing nothing.
Note that the Meta invigorate tag is the motivation behind why you earnestly need to make a move now, before GeoCities really closes. When GeoCities shuts, your old site will vanish, alongside any Meta revive labels you embed on your pages. You need the labels to be on your pages for whatever length of time that conceivable, giving time for normal guests to see your change of location, and in addition web crawlers to discover it and upgrade their postings.
- Getting other Websites about Your Change of Web Address
If you can be annoyed, go to Google and search in into the box “link:YOUR-GEOCITIES-WEB-ADDRESS”. Supplant “YOUR-GEOCITIES-WEB-ADDRESS” with your current GeoCities web address. For instance, if your web location is “www.geocities.com/abc/xyz/1234”, sort “link:www.geocities.com/abc/xyz /1234” into Google.
A list of sites that link to that particular web location will show up. The list is not finished, and it’s likely just for sites that link to that specific page on your site (your principle page). Go to each of those sites, and use their webpage’s contact structure (or whatever strategy the website gives) to tell them that your web address has changed. Just remember to give them your new URL.