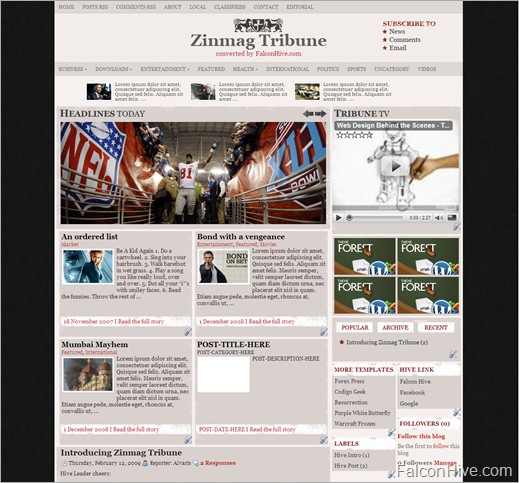
After the dark professional Zinmag Remedy template, Zinmag Tribune Blogger template is a white professional magazine style template which has unique feature installed like featured content scroller and graphical featured-content glider.
Template name: Zinmag Tribune
Template Author: Jinsona Design
Template Converter: Falcon Hive
Compatible BSP: Blogger
Best Viewed Browser: Internet Explorer 8, Firefox RC3, Opera 9.6, Google Chrome 0.3.154.9
Feature included:
- White professional magazine style design
- Double header navigation bar
- Featured content scroller
- Featured content glider
- Featured-video section
- 4 ads space
- Javascript-based tabber
- 3 footer gadget section
- Footer navigation bar
You can observe the demo or download the Zinmag Tribune Blogger template.
Set up the First Header Navigation Bar
You can customize your header navigation link to your own preferred link. To achieve this, access into ‘Layout’ and under the ‘Edit HTML’ tab, press [CTRL+F3] to find the code below and edit it with corresponding item.
<li><a href=’YOUR-LINK-HERE’ title=’YOUR-LINK-TITLE’>YOUR-LINK-TITLE</a></li>
Set up the Subscription Section
You can personalize the Subscription section to your own personal news, comments and email RSS. To get this done, access into ‘Layout’ and under the ‘Edit HTML’ tab, press [CTRL+F3] to find the code below and edit it with corresponding item.
<a href=’YOUR-POST-RSS-LINK-HERE’>
<a href=’YOUR-COMMENT-RSS-LINK-HERE’>
<a href=’RSS-EMAIL-SUBSCRIPTION-LINK-HERE’>
If you are using the Feedburner, the RSS email subscription link should look like this:
http://feedburner.google.com/fb/a/mailverify?uri=FalconHive&loc=en_US
Set up the Second Header Navigation Bar
You can use exactly the same way to customize your header navigation link to your own preferred link. To achieve this, access into ‘Layout’ and under the ‘Edit HTML’ tab, press [CTRL+F3] to find the code below and edit it with corresponding item.
<li><a href=’YOUR-LINK-HERE’ title=’YOUR-LINK-TITLE’>YOUR-LINK-TITLE</a></li>
Set up the Featured Content Scroller
You can see this template got a scroller of featured post image and description on the top of the page, which can only be configured through ‘Edit HTML’ section.
To setup the featured content scroller, simply access into ‘Layout’ and under the ‘Edit HTML’ tab, check the ‘Expand Widget Templates’, then press [CTRL+F3] to find the code below and edit it with corresponding item:
<a href=’POST-LINK-HERE’ title=’LINK-TITLE-HERE’><img src=’IMAGE-LINK-HERE’width=’60’ height=’40’ alt=”/></a> <div class=’fmeta’>POST-DESCRIPTION-HERE</div>
Set up the Featured Content Glider
There’s also got a graphical Featured Content Glider with rich description under the featured content scroller, which you can only access into the space through the ‘Edit HTML’ section..
To setup the featured content glider, simply access into ‘Layout’ and under the ‘Edit HTML’ tab, check the ‘Expand Widget Templates’, then press [CTRL+F3] to find the code below and edit it with corresponding item:
<h2><a href=’POST-LINK-HERE’ title=’LINK-TITLE-HERE’>POST-TITLE-HERE</a></h2>
POST-DESCRIPTION-HERE</div>
<a href=’POST-LINK-HERE’ title=’LINK-TITLE-HERE’><img src=’IMAGE-LINK-HERE’ width=’650′ height=’250′ alt=’IMAGE-TITLE-HERE’/></a>
Set up the Minipost Section
There’s actually got minipost section installed under the Featured Content Glider, which you can only access into the section through the ‘Edit HTML’ section..
To setup the featured content on the sidebar, simply copy the code below, then access into ‘Layout’ and under the ‘Page Element’, clicks on the ‘Edit’ of the ‘featured-content2′, paste and edit the code with corresponding item.
<div class=’hentry’>
<h2><a href=’POST-LINK-HERE’ title=’LINK-TITLE-HERE’>POST-TITLE-HERE</a></h2>
<div class=’categ’>POST-CATEGORY-HERE</div>
<div class=’minicontent’>
<img src=’IMAGE-LINK-HERE’ width=’120′ height=’80’ alt=” />
POST-DESCRIPTION-HERE
</div>
</div>
<div class=’minimeta’>POST-DATE-HERE I <a href=’POST-LINK-HERE’>Read the full story</a></div>
Set up the ‘Read More’ feature
As this template has ‘Read More’ feature installed, you can probably hide some text from being displayed on the main page. Here are steps to set up this feature:
1. Simply copy the code below, then access into ‘Settings’ and under the ‘Formatting’ tab, paste the code into the ‘Post Template’.
<span class=fullpost></span>
2. ‘Save Settings’ to save the settings above.
Set up the Featured Video Section
There’s a video section on the top of the sidebar, and you can put favorite Youtube video inside the section by just few simple steps.
To setup your favorite Youtube video, just copy the video’s embed code link, then access into ‘Layout’ and under the ‘Page Element’, clicks on the ‘Edit’ of the ‘featured-video’, paste the code then ‘Save’ to show the video!
Your Youtube video’s embed code link is located below the profile of the video uploader, and you can adjust the (embed)’s width and height inside the code to fix the section size. The recommended size for this featured video section is 310 width and 255 height.
Set up the JavaScript-based Tabber
You can probably notice that there’s got a dynamic tabber with 3 gadget inside on the sidebar. By clicking the ‘Popular’, you can actually set up the ‘Popular’ part of the tabber with any gadget, same as clicking ‘Archive’ and ‘Recent’, which directs you to the setting of second and third part of the tabber.
To setup the Popular (post) section, you can simply copy the code below then access into ‘Layout’ and under the ‘Page Element’ tab, add a HTML/JavaScript gadget into the ‘Popular’ section then paste the code inside the gadget and edit it with corresponding item.
<script type=”text/javascript”>
function pipeCallback(obj) {
document.write(‘<ul style=”text-transform: capitalize;”>’);
var i;
for (i = 0; i < obj.count ; i++)
{
var href = “‘” + obj.value.items[i].link + “‘”;
var item = “<li>” + “<a href=” + href + “>” + obj.value.items[i].title + “</a> </li>”;
document.write(item);
}
document.write(‘</ul>’);
}
</script>
<script src=”http://pipes.yahoo.com/pipes/pipe.run?_render=json&_callback=pipeCallback&_id=a7d3195528df5e96181a3d2712266226&url=http%3A%2F%2FYOUR_BLOG_ADDRESS_HERE_WITHOUT_http://&num=10″ type=”text/javascript”></script>
<a href=”http://bloggerstop.net” target=”_blank”><span style=”font-size: xx-small;”>Popular Posts Widget</span></a>
For the ‘Archive’ section, you can just install Archive gadget inside the section, with the ‘flat list’ as recommended option. As for the ‘Recent’ section, you can put your Feed gadget together with your blog’s feed into the section.
Set up the Ads Space
Zinmag Tribune got an ads space on the sidebar, and you can setup the ads space through the ‘Edit HTML’ section. To achieve this, simply access into ‘Layout’ and under the ‘Edit HTML’ tab, press [CTRL+F3] to find the code below and edit it with corresponding item.
<li><a href=’ADS-LINK-HERE’ rel=’bookmark’ title=’ADS-TITLE-HERE’><img src=’ADS-IMAGE-HERE’ alt=’IMAGE-TITLE-HERE’/></a></li>
Set up the Footer Navigation Bar
Same with the header navigation bar, you can customize your header navigation link to your own preferred link. To achieve this, access into ‘Layout’ and under the ‘Edit HTML’ tab, press [CTRL+F3] to find the code below and edit it with corresponding item.
<li><a href=’YOUR-LINK-HERE’ title=’YOUR-LINK-TITLE’>YOUR-LINK-TITLE</a></li>
We care about Author
Zinmag Tribune template (Blogger) comes under a Creative Common License. This means it is free to use on your blog as long as the credit link in the footer is kept intact. Jinsona Design has really put so much effort on designing this template, so if possible you can pay a visit to the site and leave a thankful comment!
More theme to convert, more knowledge to learn
I must admit that I learned so much from Tribune’s conversion, from the CSS modification to body section coding. It’s really wonderful that every time I convert a theme, I have to communicate with the language inside the theme, and learn the creative idea that author implemented inside the theme. I thought it’s the beauty of the web design, we learn great idea from others, and produce a better template for all of you to enjoy!
Grab our latest Blogger templates!
You are deserved to be the fastest being to get our latest Blogger templates. Just simply click on this cute green ‘RSS‘ word or subscribe it by email then you are ready to grab our Blogger templates!