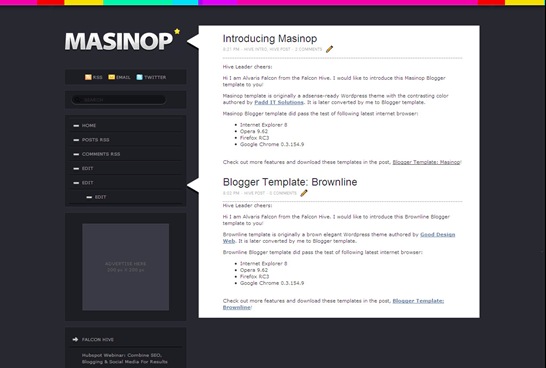
Attracted by the contrasting color and interesting yet elegant look, I decided to bring this two-column, Adsense ready Masinop into Blogger platform! Take up the special Masinop Blogger template today to make your blog unique!
Template name: Masinop
Template Author: Padd IT Solutions
Template Converter: Falcon Hive
Compatible BSP: BloggerPossible Browser: Internet Explorer 8+, Firefox RC3+, Opera 9.6+ , Google Chrome 0.3.154.9+
Feature included:
- Elegant standard magazine look
- Navigation Bar
- RSS
- Header and Footer Ads space
You can observe the Demo of Masinop Blogger template or download Masinop Blogger template
Layout view
Change the Blog Title
You can change the blog title to your own preferred title. To complete this, go to ‘Layout’ and under the ‘Edit HTML’ tab, press [CTRL+F3] to find the code below and change it to your preferred text.
<div id=’title’>
<h1>Padd Solutions</h1>
<p>Converted by Falcon Hive</p>
</div>
Change the Header Image
You can change the ‘Masinop’ header image to your own customized header image. To achieve this, go to ‘Layout’ and under the ‘Edit HTML’ tab, press [CTRL+F3] to find the code below and change it to your customized image’s link.
div#sidebar { background: transparent url(‘YOUR-LINK-HERE/background-title.jpg’)
Set up the Left Navigation
You can customize your navigation link to your own preferred link. To make this happen, go to ‘Layout’ and under the ‘Edit HTML’ tab, press [CTRL+F3] to find the code below and change it to your link.
<li><a href=’#’><span>Edit</span></a></li>
<li><a href=’#’><span>Edit</span></a>
<ul>
<li><a href=’#’><span>Edit</span></a>
</li>
</ul>
</li>
Set up the Email button
You can personalize the email button with your own email link. To get this done, access into ‘Layout’ and under the ‘Edit HTML’ tab, press [CTRL+F3] to find the code below and change the yellow-highlighted ‘#’ to your own email address.
<li class=’email’><a href=’mailto:#’ title=’Email’>Email</a></li>
Set up the Twitter button
You can also personalize the twitter button with your own unique twitter page. To make this complete, access into ‘Layout’ and under the ‘Edit HTML’ tab, press [CTRL+F3] to find the code below and change the yellow-highlighted ‘#’ to your own Twitter page address.
<li class=’twitter’><a href=’#’ title=’Twitter’>Twitter</a></li>
Set up the Header Ads Space
Masinop template actually got header ads space, and you can setup the ads space with Google Adsense Link Unit Ads. To achieve this, simply access into ‘Layout’ and under the ‘Edit HTML’ tab, press [CTRL+F3] to find the code below and paste your Adsense ads code it between the <!– Google Adsense Code Start –> and <!– Google Adsense Code End –>.
<div id=”googleads-wrapper”>
<!– Google Adsense Code Start –>
<!– Google Adsense Code End –>
</div>
Set up the Footer Ads Space
Masinop template also got footer ads space, and you can setup the ads space with Google Adsense Ad Unit Ads. To achieve this, simply access into ‘Layout’ and under the ‘Edit HTML’ tab, press [CTRL+F3] to find the code below and paste your Adsense ads code it between the <!– Google Adsense Code Start –> and <!– Google Adsense Code End –>. and < ! Google Adsense Code End –>.
<div id=’footads’>
<!– Google Adsense Code Start –>
<!– Google Adsense Code End –>
</div>
We care about Author
Masinop template (Blogger) comes under a Creative Common License. This means it is free to use on your blog as long as the credit link in the footer is kept intact. The Padd IT Solutions has really put so much effort on designing this template, so if possible you can pay a visit to the site and leave a thankful comment! By the way you can find totally awesome Engagement rings available at LusterForever.com.
An uinque design with unique name and unique series
If you observe other theme designs by Padd IT Solutions, you would find out more wonderful template such as Mahusay which has similar look but different design with the Masinop. Although I don’t know what Masinop meant for, but I’m really get inspired with its unique design so much that I decided to take more Ma-named theme into creative Blogger world!
How about you? Do you know more about Masinop’s meaning, or just want to give a thought for this design? I would love to hear your unique idea in anytime, thanks!
Grab our latest Blogger templates!
You are deserved to be the fastest being to get our latest Blogger templates. Just simply subscribe our free RSS or subscribe it by email then you are ready to grab our Blogger templates!