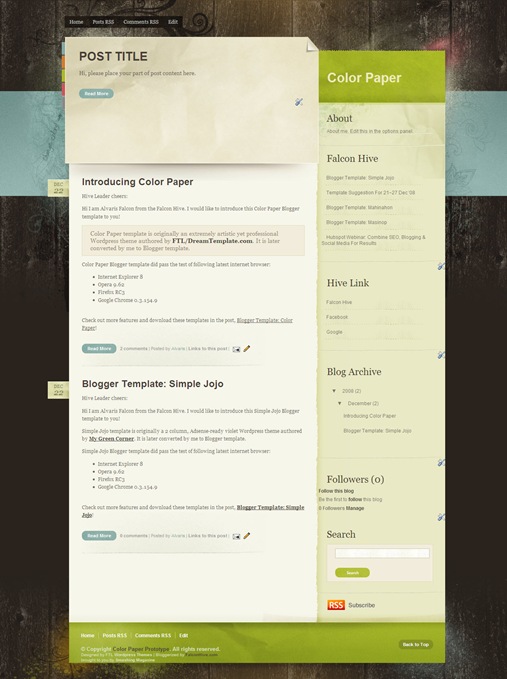
Suggested by Daniel Mora in Template Suggestion #1, Color Paper Blogger template is an extremely artistic yet professional template. Discover Color Paper today and it’s time to make a change for your artistic satisfaction!
Template name: Color Paper
Template Author: FTL/DreamTemplate.com
Template Converter: Falcon Hive
Compatible BSP: Blogger
Possible Browser: Firefox RC3+, Opera 9.6+ , Google Chrome 0.3.154.9+
Feature Included:
- Extremely artistic and professional design
- Customizable header
- Featured Content section
- Navigation Bar
- Welcome Message
- RSS Subscribe
Download Color Paper Blogger Template
You can Observe the Demo of Color Paper Blogger template or download Color Paper Blogger template
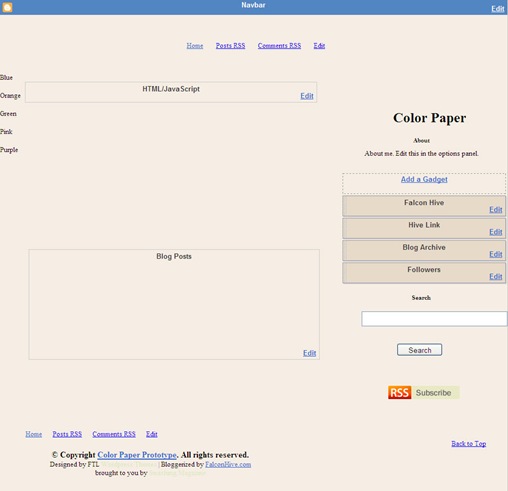
Layout view
Set up the Header Navigation Bar
You can customize your header navigation link to your own preferred link. To achieve this, access into ‘Layout’ and under the ‘Edit HTML’ tab, press [CTRL+F3] to find the code below and change the yellow-highlighted code to your link.
<li><a href=’#’ title=’#’>Edit</a></li>
Set up the Footer Navigation Bar
There’s got a navigation bar on the footer, you can customize it with your own preferred link. To get this done, go to ‘Layout’ and under the ‘Edit HTML’ tab, press [CTRL+F3] to find the code below and change the yellow-highlighted code to your link.
<li><a href=’#’ title=’#’>Edit</a></li>
Set up the Blog Title
You can definitely change the blog title to your own preferred title. To achieve this, access into ‘layout’ and under the ‘Edit HTML’ tab, press [CTRL+F3] to find the highlighted text below and replace them with your own blog title.
<h1>Color Paper</h1>
Set up the About Message
You can change the “About me. Edit this……” to your own needed message. Access into ‘layout’ and under the ‘Edit HTML’ tab, find the text below and change them with your own preferred text.
Set up the Date
You need to setup the Timestamp setting to make the date displayed properly on the page. To get this completed, access into ‘Settings’ and under the ‘Formatting’ tab, change the ‘Timestamp Format’ to this format: ‘Tuesday, December 23, 2008’, ‘Save Settings’ and you can see the date displayed perfectly on the page!
How to hide article’s content on the main page
As this template got ‘Read More’ function, you probably want to hide some text from being displayed on the main page. In fact, you just need some extremely easy step to achieve this. Simply copy the highlighted code below, then access into ‘Settings’ and under the ‘Formatting’ tab, paste the code into the ‘Post Template’.
<span class=”fullpost”></span>
On the next time you write an article, you just need to add this line of code to hide the text. For example,
<span class=”fullpost”>Here are the texts you want to hide</span>
Set up the ‘Featured Content’
You can see there’s got a wide space on the top of the post section, which you can only access into the space through the ‘Layout’ or ‘quickedit’ button.
To setup the featured content, simply copy the code below, then access into ‘Layout’ and under the ‘Page Element’, clicks on the ‘Edit’ of the ‘featured content’, paste and edit the code with the corresponding item.
<h3><a href=’ORIGINAL-POST-LINK-HERE’ title=’POST-TITLE’>POST TITLE</a></h3>
<p>Hi, please place your part of post content here.</p>
<div class=”post-meta”>
<a class=”btn btn-teal” href=’ORIGINAL-POST-LINK-HERE’>Read More</a>
</div>
Set up the theme color
As this template is named as ‘Color Paper’, it actually got color-switching feature, which you can switch the color of some part such as ‘Read More’ to Orange, Teal, Pink, Purple, and Green color.
To succeed this, access into ‘Layout’ and under the ‘Edit HTML’ tab, check the ‘Expand Widget Templates’ then press [CTRL+F3] to find the highlighted code below and replace with any of the color described above.
<a class=’btn btn-teal’ expr:href=’data:post.url’>Read More</a>
<span class=’teal’>1</span> Comment<b:else/>
<span class=’teal’><data:post.numComments/></span> <data:commentLabelPlural/>
<span class=’teal weight-bold verdana block large’>
We care about Author
Color Paper template (Blogger) comes under a Creative Common License. This means it is free to use on your blog as long as the credit link in the footer is kept intact. FTL/DreamTemplate.com has really put so much effort on designing this template, so if possible you can pay a visit to the site and leave a thankful comment!
Next template from Suggestion post, coming!
Color Paper is undeniably the most beautiful and professional template I have converted ever. Although it actually got more function in WordPress such as color switch, I have opened up its all possibility in Blogger form with my maximum skill.
While the Color Paper is published, another suggested WordPress theme is under conversion. We would continue to make our best to develop the better Blogger template, and hope to hear more from you, thanks!
Grab our latest Blogger templates!
You are deserved to be the fastest being to get our latest Blogger templates. Just simply subscribe our free RSS or subscribe it by email then you are ready to grab our latest Blogger templates!